I recently coded a feature into my blog that automatically displays post thumbnails using the custom fields capability in WordPress. It turned out to be a lot simpler than I thought, and although my initial method was a little clumsy, I’ve streamlined it using a few pointers from this Tutorial9 article.
Custom fields are a useful way to quickly add information that is common to all your posts and pages without having to re-enter it every time. They’re very flexible, and have a lot of different applications. If you’d like to read an overview of the concept, Justin Tadlock explains it pretty succinctly.
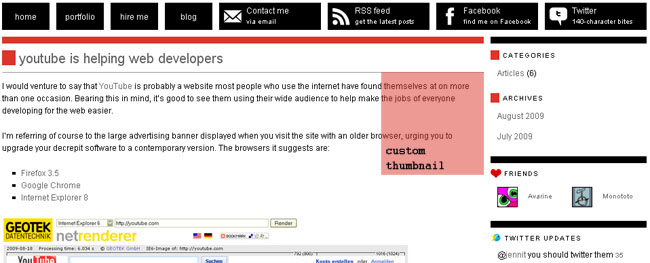
Taking my latest post as an example, before implementation of the custom field thumbnail, the entry looks like this on both the blog index and the individual post page:

The red box is where I want my custom field thumbnail to appear.
step 1 – define the custom field

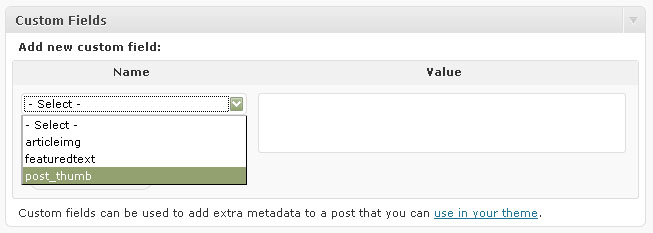
Underneath the visual editor in the WordPress ‘Add New’ posts page is a section titled ‘Custom Fields’. The image above shows the dialogue that will appear once you’ve defined a custom field that appears in at least one post – the drop down list will allow you to select that custom field in any other post you create or edit.
Underneath this box will be a hyperlink titled ‘Enter New’. Click on this, and then enter a name for your custom field under the ‘Name’ column, without spaces. For the purposes of this exercise, I’ve called the custom field post_thumb.
The ‘Value’ column is where the data that the custom field holds is kept. In this example, as we’re inserting an image into the post, the value will be the address of the image I want to use to represent the post.
step 2 – inserting custom field data into the post
For this you’ll need the basic knowledge of how to edit your WordPress .PHP theme files. A good place to start to learn about this is the WordPress Codex article on editing theme files.
Assuming you know how to interpret the HTML and PHP code you’re seeing in the theme files, you’ll want to edit index.php (for your main blog page) and single.php (for your individual entries). The following instructions can be applied to either of these files.
Once you’ve opened the file you’re working with, search for this line:
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
This is the beginning of the loop that governs the display of posts called from your WordPress database. The end of the loop is indicated by this line following it:
<?php endwhile; ?>
All the code we’re inserting will go between these two lines. The first line we want to enter is this one:
<?php $post_thumb = get_post_meta($post->ID, 'post_thumb', $single = true); ?>
Copy and paste this line into the document immediately following the line that opens the loop. This creates a variable (a changeable value stored in the computer’s memory) with the same name as our custom field, that contains the ‘Value’ we entered earlier, which is the address of the thumbnail image. If we haven’t entered a value for post_thumb, nothing will be stored. This allows us to choose whether or not to display a thumbnail for each individual post.
Now look for this line:
<?php the_content(); ?>
This is where our post content is displayed. All the data we enter into the visual editor is placed here when the page is rendered.
Immediately before this line, place the following code:
<?php if($post_thumb !== '') { ?>
<img class="post_thumb" src="<?php echo $post_thumb;?>" />
<?php } ?>
This tells WordPress the following:
If the variable $post_thumb contains data (i.e. if the custom field exists),
Post an image, the source of which is the value of the post_thumb custom field
step 3 – styling the output of the custom field

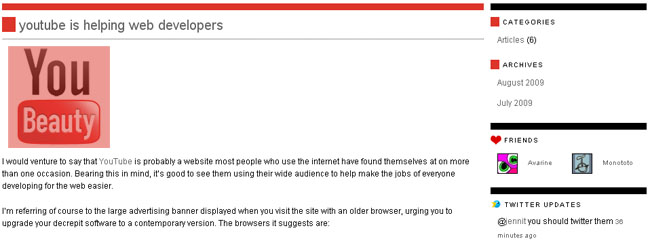
The post will now look like this if the code has been entered correctly into both files.
By examining the position of the thumbnail, we can now work out where it is in relation to other elements inside the loop, and alter its location to where we’d like it to be.
In the code we entered before, the image inserted was given a class value of .post_thumb. We can now enter this value into the WordPress theme’s CSS file (or directly into the PHP files inside <style></style> tags) to alter the position of the element. The styling I’ve added to the thumbnail is:
.post_thumb{
float:right;
margin-left:10px;
margin-bottom:10px;
}
This tells the thumbnail to float to the right of the post, allowing the text to flow around it. I’ve added a small margin to the left and the bottom to stop the text from running too close to its edges.
The result of the styling is this:

A classy custom thumbnail!
Good luck!